

Food trucks are a great place to get lunch in a city. There are many apps available to search for trucks in certain cities, unfortunately there is no unified way to pre-order, read reviews, or pay with a credit card. This mobile application will provide users a way to view these trucks on a map and submit orders. For this project, I was provided with the style guide for the company and the task of creating this application so that users could search for nearby trucks, read and create reviews, view and order from menus, and pay by credit card.

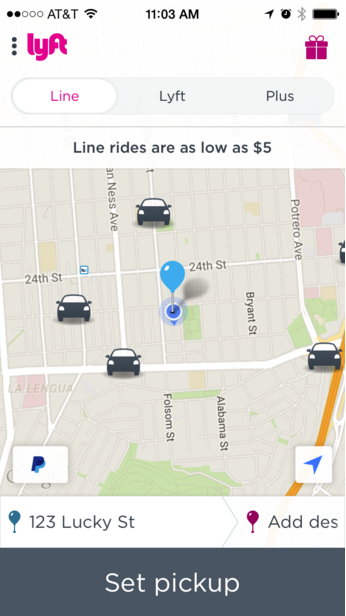
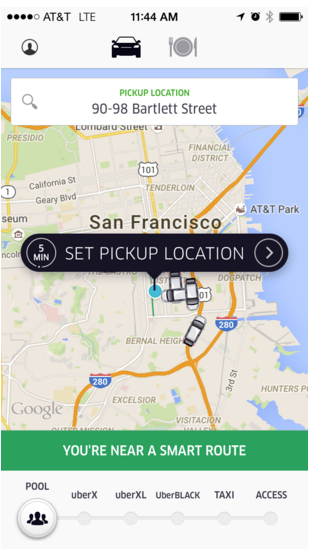
I ran competitive analysis on Lyft and Uber taxi services.


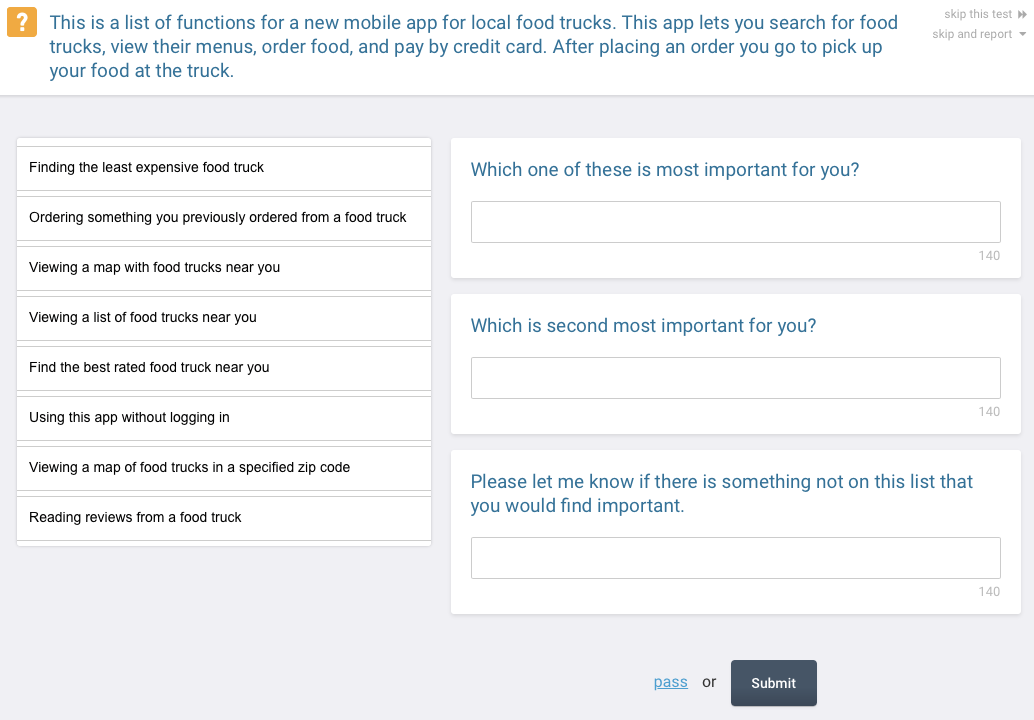
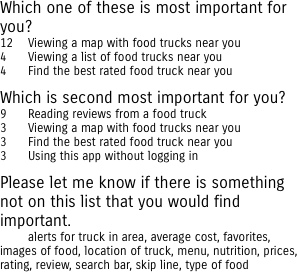
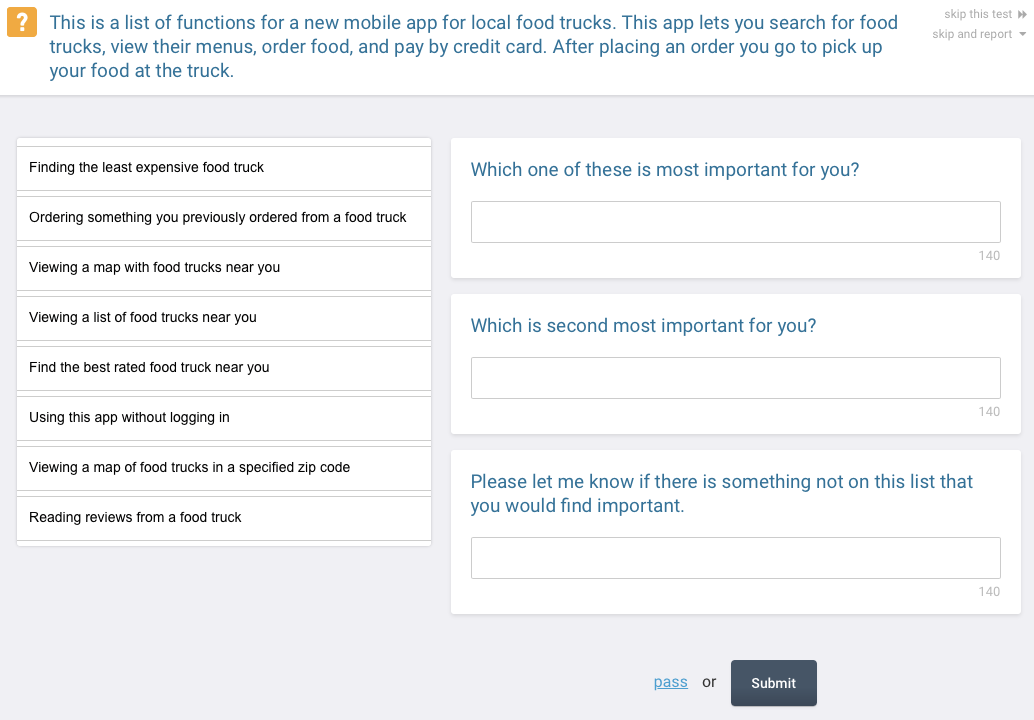
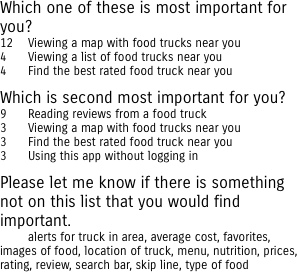
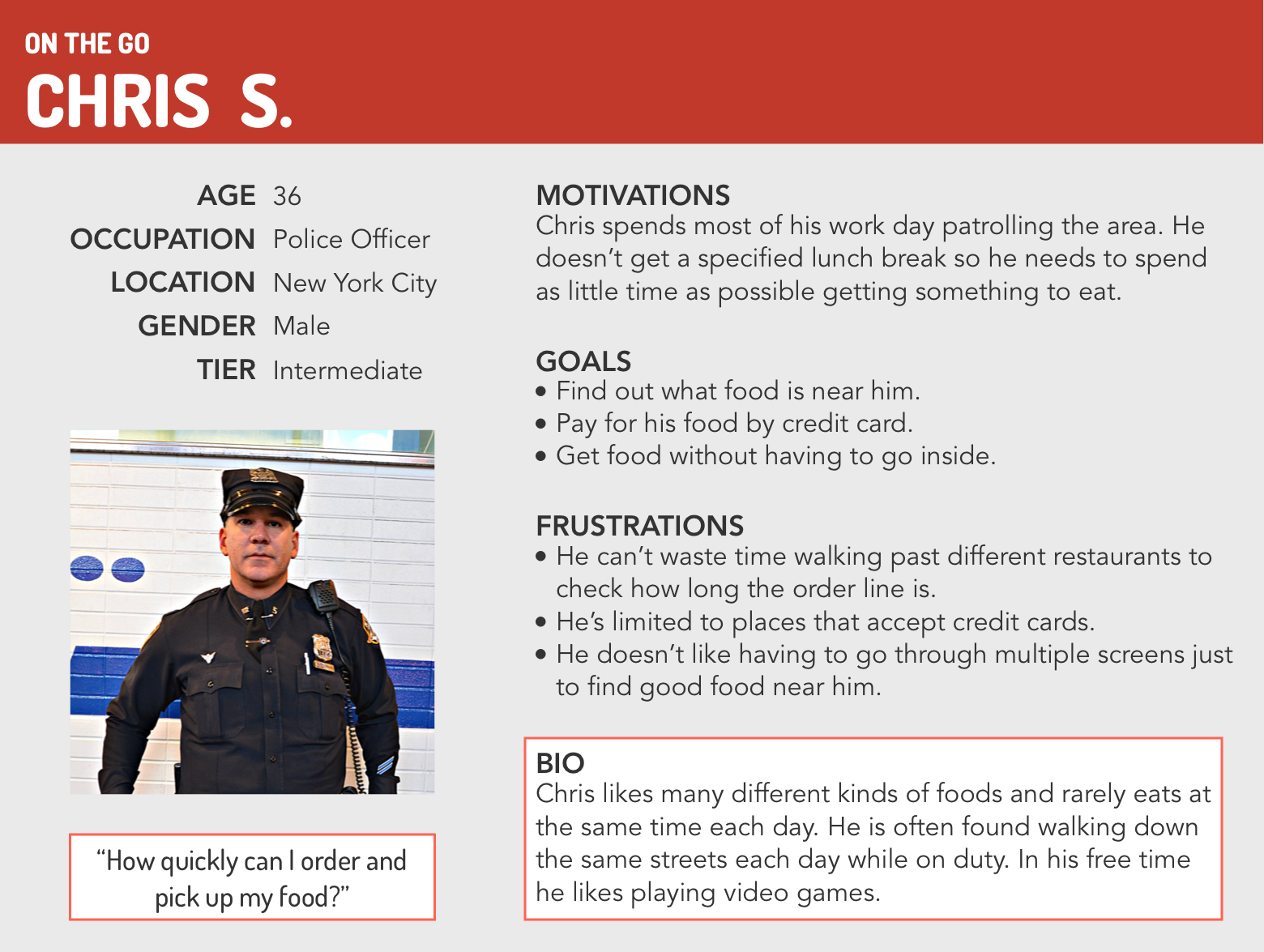
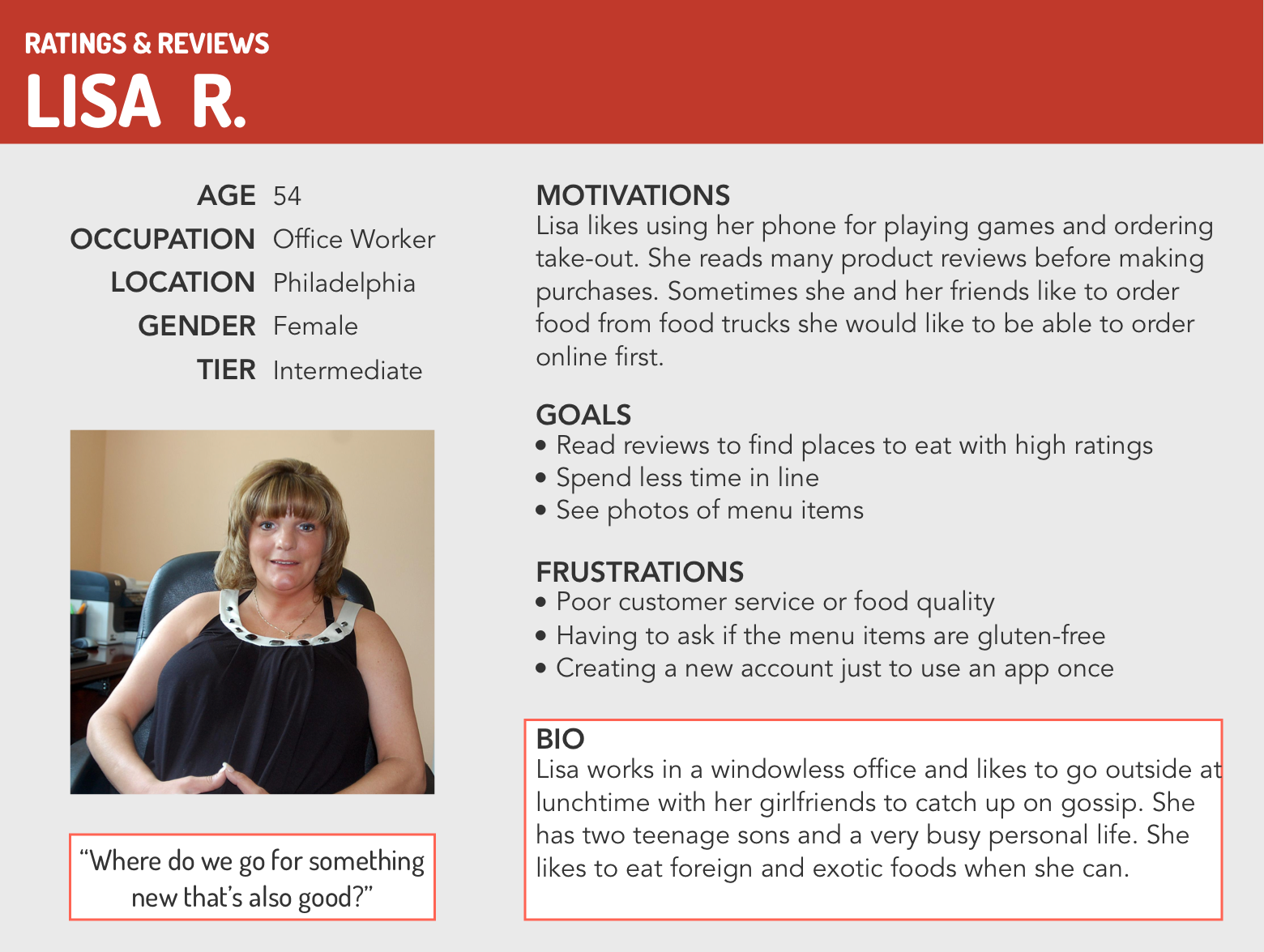
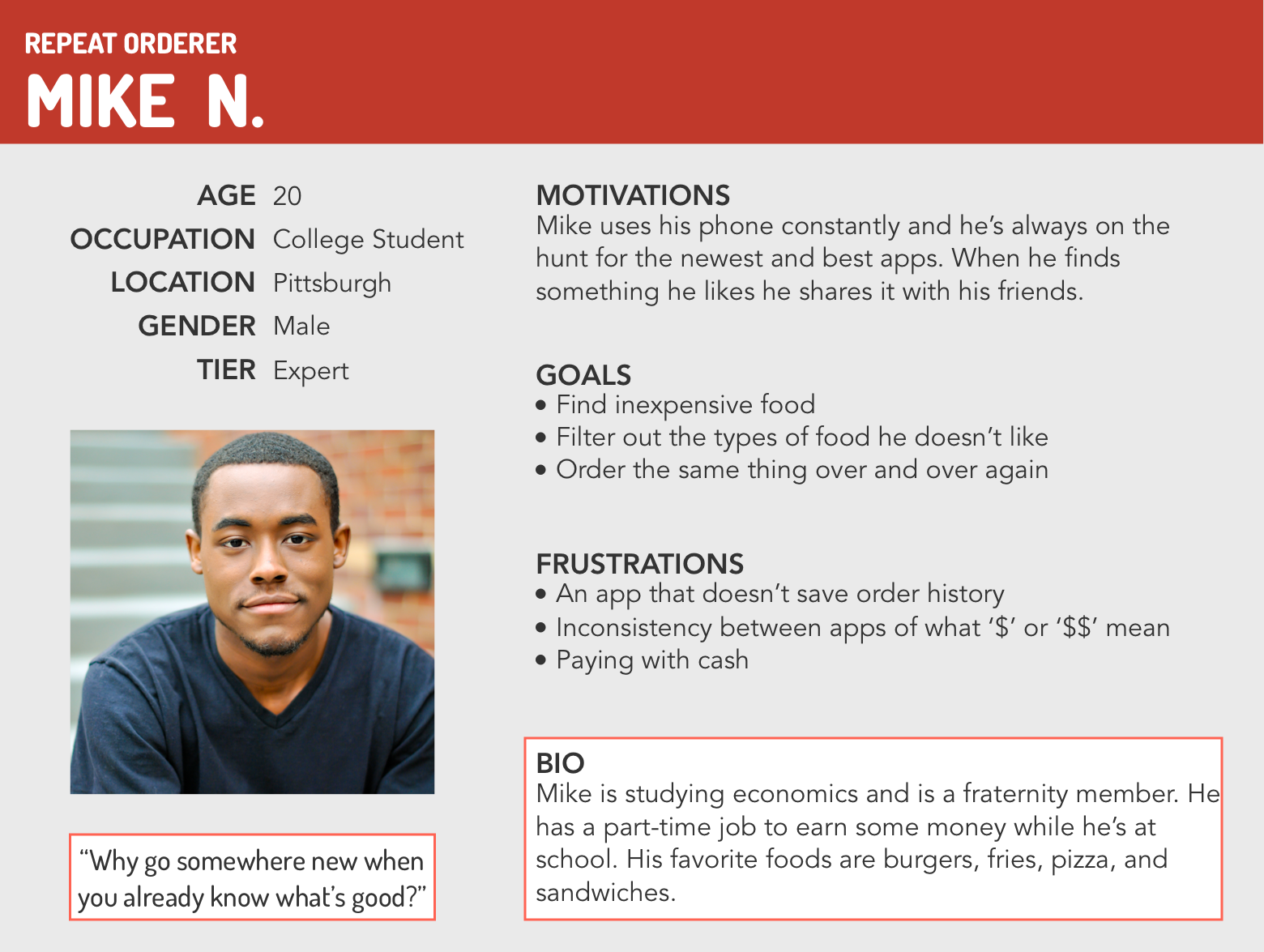
Some research needed to be done to determine what was important to people who would possibly use this application.


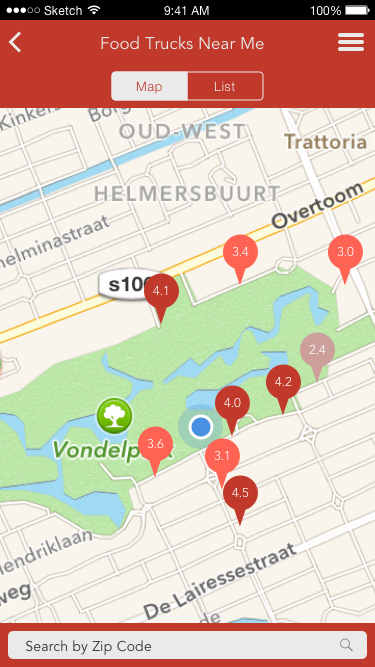
My user tests determined what features are most important and I found that the priority would be to find food trucks near the user, so this should be the opening screen.



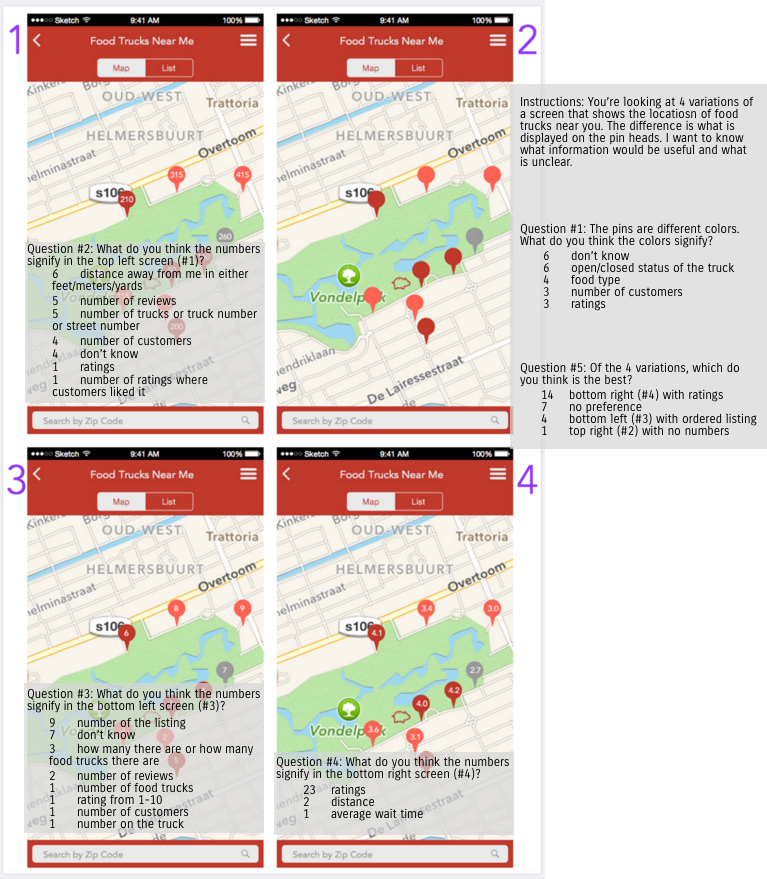
I asked users about different pin head options. I found that the most useful information to have on the pin head was the average rating which would be related to the color of the pin with the darkest pin being the best rated.



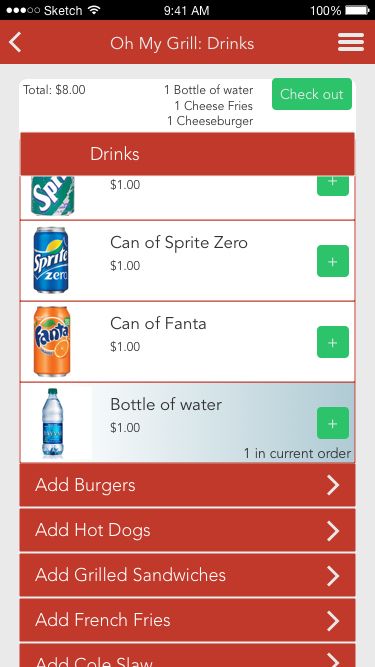
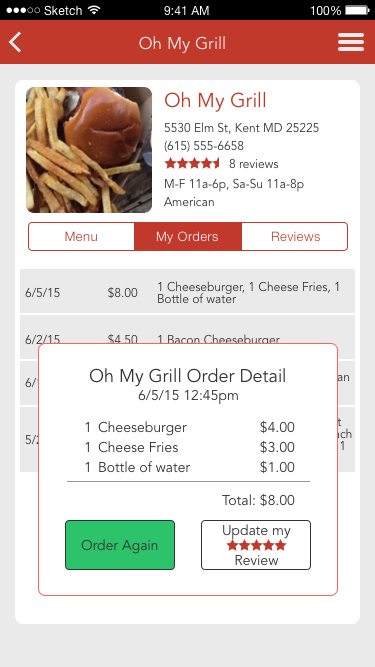
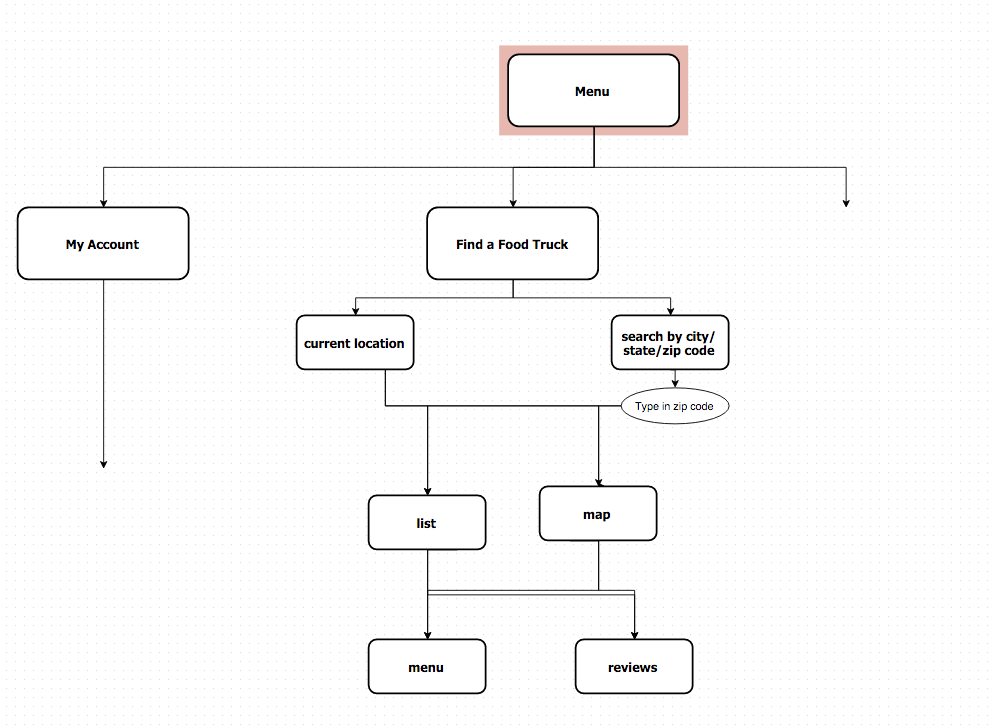
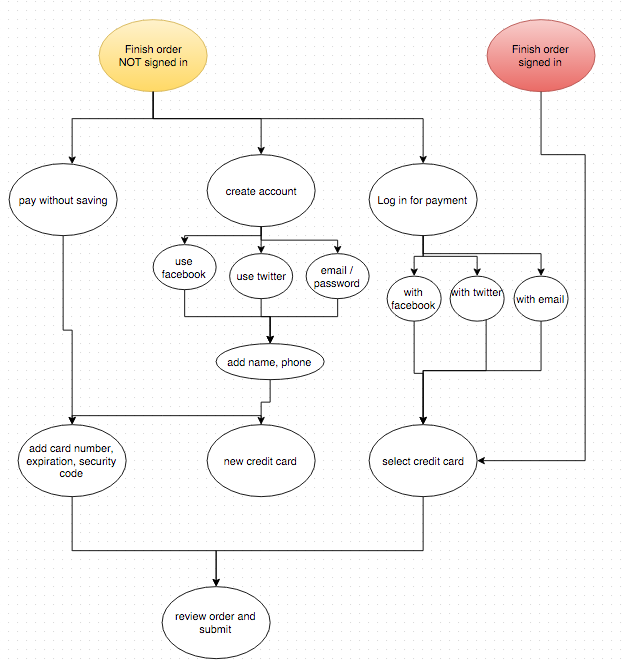
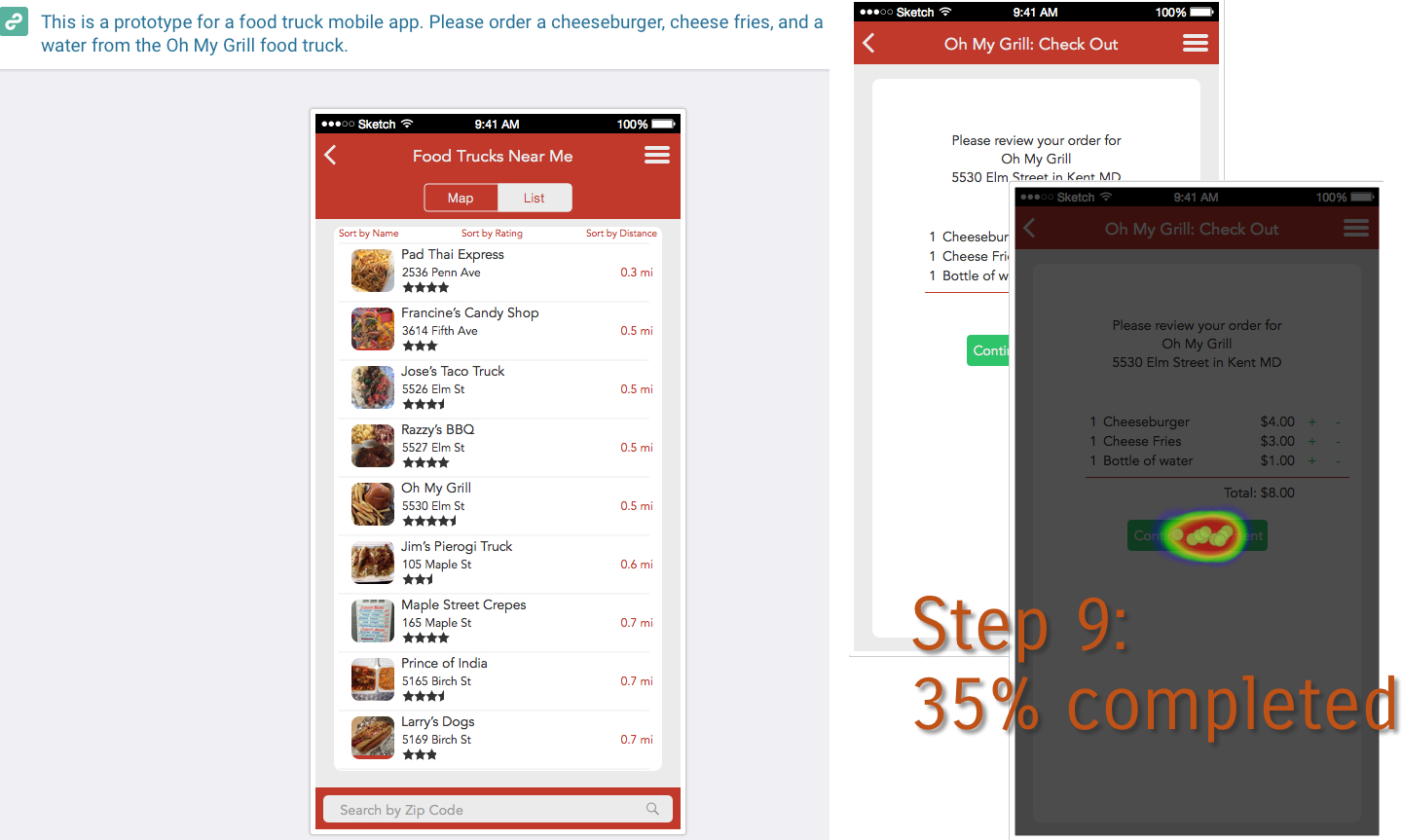
I ran some tests on navigation and flow. I asked testers to order a specified list of items and found that the most difficult part for the majority of users was finding the specified food truck from a list. I determined that I needed more padding around the trucks and that the truck's name should be larger. I also ran a test to see if users would be able to make a repeat order from a history of orders.

_NavFlow.png)
_NavFlowStep1.png)
_NavFlowStep2.png)
_NavFlowStep3.png)
_NavFlowStep4.png)
_NavFlowStep5.png)
_NavFlowStep6.png)
_CompareList.png)
I created a clickable prototype using InVision App and did a Peek test. My testing user generally liked the design and layout. "I think this is a brilliant app. I would definitely use it, endorse it, and share it."
This project was useful for me to see how size is incredibly important while designing for mobile. I found that when testing the clickable prototype on a phone I had to increase the size of nearly all of my text. My original design flow changed after I was implementing features. Images are extremely useful. Overall I found it slightly difficult to determine how much I wanted to follow the current tradition of flow versus create something new.